Jasmine主题魔改
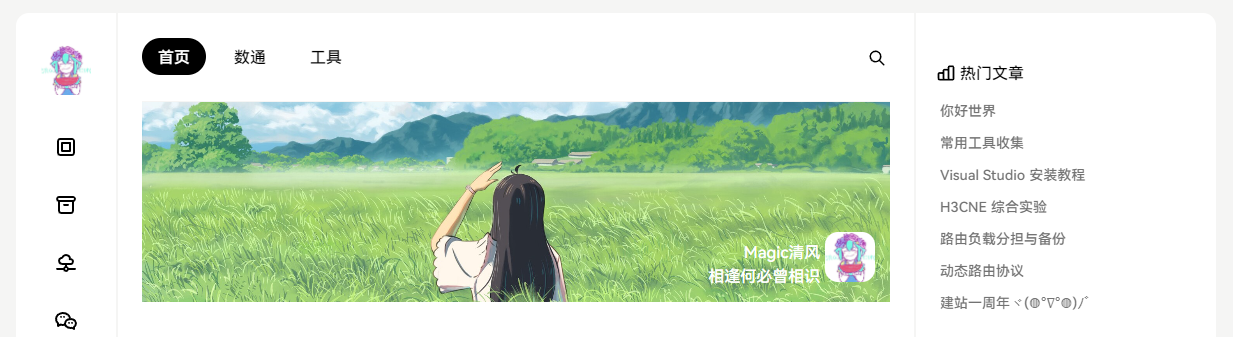
1.首页banner个人介绍

注释部分
找到主题文件夹
themes/jasmine/component
找到文件sidebar.php
找到第五行
div class="sidebar__right__inner flex flex-col px-5 gap-y-8"
注释以下内容
<div></div>
<?php if (inArrayOptionValueOrDefault("sidebarRightWidget", "Author", true)): ?>
<div class="flex flex-col gap-y-5 border-b border-stone-100 dark:border-neutral-600 pb-10">
<div class="flex gap-x-3">
<img src="<?php echo getAvatarByMail($this->author->mail, true); ?>"
loading="lazy"
alt="<?php $this->author->screenName(); ?>" width="50" height="50"
class="rounded object-cover">
<div class="flex flex-col justify-between">
<p class=" jasmine-primary-color"><?php $this->author->screenName(); ?></p>
<p class="line-clamp-2 text-sm dark:text-gray-400"><?php $this->options->authorRecommend(); ?></p>
</div>
</div>
<?php if ($authorTag = $this->options->authorTag): ?>
<ul class="flex flex-wrap gap-x-2 gap-y-2">
<?php foreach (explode(",", $authorTag) as $tag): ?>
<li class="bg-stone-200 rounded py-1 px-2 text-sm dark:bg-black dark:text-neutral-400"><?php echo $tag; ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
新增部分
找到主题文件夹themes/jasmine/component
找到文件post-top.php
在头部第四行添加如下内容
<div id="card-id-my">
<div class="card-id-my-info">
<div class="card-id-my-info-textbox">
<p><?php $this->author->screenName(); ?></p>
<p><?php $this->options->authorRecommend(); ?></p>
</div>
<span class="card-id-my-info-imgbox"><img src="<?php echo getAvatarByMail($this->author->mail, true); ?>"alt="<?php $this->author->screenName(); ?>"alt="<?php $this->author->screenName(); ?>" width="50" height="50"class="rounded object-cover"></span>
</div>
</div>
在主题自定义Style样式处添加
#card-id-my{
position:relative;
height:200px;
background-image:url(https://upyun.breezecloud.cn/file/wall.png);
background-repeat: no-repeat;background-size: cover;background-position:center;}
.card-id-my-info{color:white;position:absolute;right: 15px;top:65%}
.card-id-my-info{color:white;position:absolute;right: 15px;top:65%}
.card-id-my-info-textbox{display: inline-block;text-align:right}
.card-id-my-info-imgbox{display: inline-block};
2.后台主题配置菜单自定义代码

新增部分-主题目录
找到主题文件夹themes/jasmine
找到文件header.php
在最尾部head结尾前,添加如下内容
<?php $this->options->customHeader(); ?>
找到主题文件夹themes/jasmine
找到文件footer.php
在最尾部,添加如下内容
<?php $this->options->customFooter(); ?>
函数部分
找到主题文件夹themes/jasmine/core
找到文件options.php
在backupThemeData();前,添加如下内容
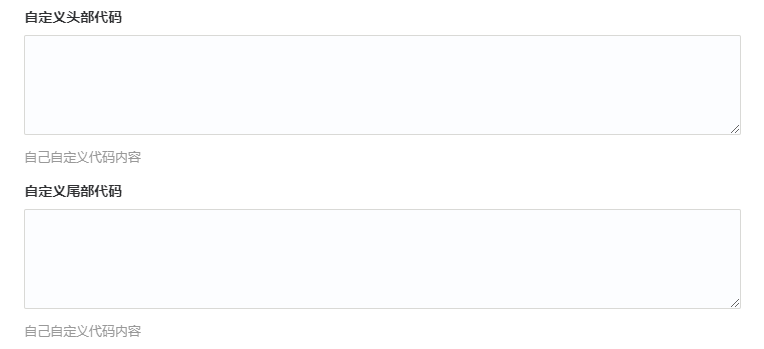
/*自定义头部代码*/
$customHeader = new Textarea("customHeader", null, null, "自定义头部代码", "自己自定义代码内容,默认输出在</head>前");
$form->addInput($customHeader);
/*自定义尾部代码*/
$customFooter = new Textarea("customFooter", null, null, "自定义尾部代码", "自己自定义代码内容,默认输出在</body>前");
$form->addInput($customFooter);
3.图片缩放查看
下载JS文件
首先去view-image官网下载
修改文件
打开该下载文件,找到以下内容
.view-image{position:fixed;inset:0;z-index:
将z-index:99999后面的数字修改成99999
在后台自定义头部字段中添加如下字段
<script src="https://upyun.breezecloud.cn/CDN/breeze/js/view-image.min.js"></script>
<script>window.ViewImage && ViewImage.init('.markdown-body img');</script>
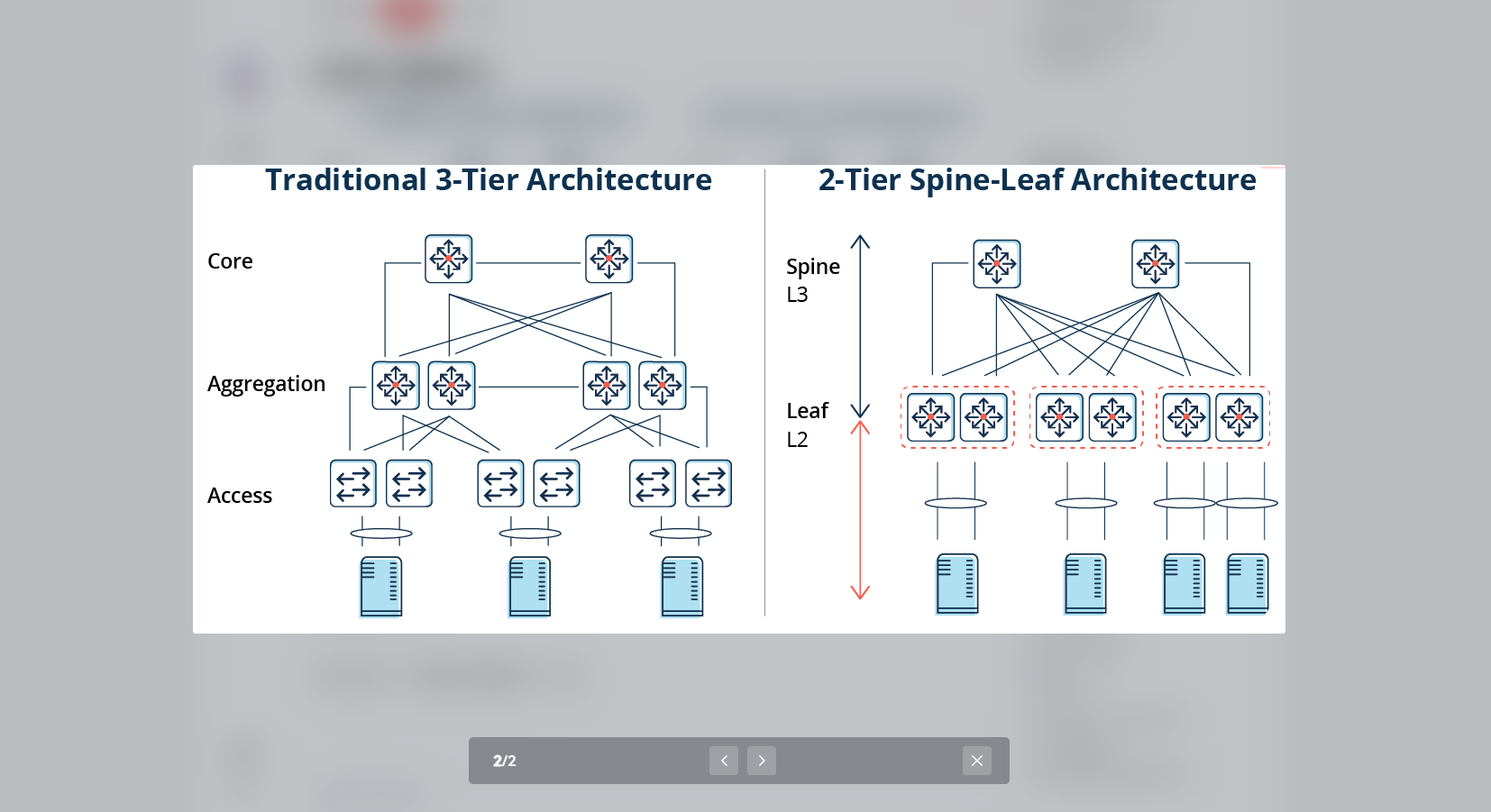
展示效果

4.自定义CSS
.rounded{border-radius:13px}::-webkit-scrollbar {width: 6px;height: 6px;}::-webkit-scrollbar-thumb {background:#03A9F4;border-radius: 4px;}#card-id-my{position:relative;background-image:url(https://attainment.cn/wp-content/uploads/2023/05/wallhaven-3lw5g9.jpg);height:200px;background-repeat: no-repeat;background-size: cover;background-position:center;}.card-id-my-info{color:white;position:absolute;right: 15px;top:65%}.card-id-my-info-textbox{display: inline-block;text-align:right}.card-id-my-info-imgbox{display: inline-block}
blockquote:before {
color: #ccffb6 !important;
content: "\201C" !important;
font-size: 2em !important;
line-height: .1em !important;
margin-right: 0.25em !important;
vertical-align: -0.4em !important;
}
blockquote{
background: #232527 !important;
border-radius: 4px !important;
color: #ccffb6 !important;
border-left: 0 solid #ccc !important;
padding: 16px 0 !important;
quotes: "\201C" "\201D" "\2018" "\2019";
}
:not(pre)>code[class*=language-], pre[class*=language-] {
background: #232527 !important;
color: #d1d9e1 !important;
}
文章作者:Magic清风
文章链接:https://skylan.cc/archives/jasminezhu-ti-mo-gai
版权声明:本博客所有文章除特别声明外,均采用CC BY-NC-SA 4.0 许可协议,转载请注明出处!
评论
